
javascript——prototype与__proto
 lucy 2016-12-05
lucy 2016-12-05
一定要注意这个概念:javascript世界里,万物皆对象, function是对象,prototyp也是对象。
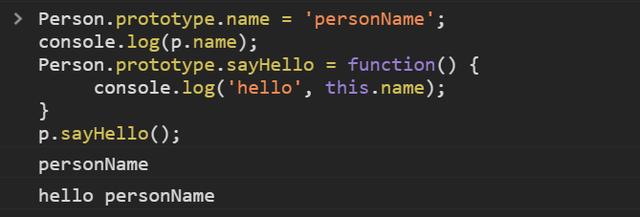
新建构造函数,并实例
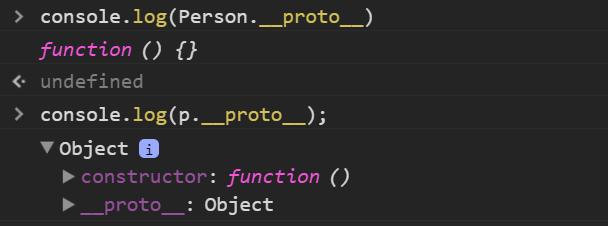
var Person = function{} var p = new Person; 1、prototype 是方法(function)特有的属性,是显性的;
2、__proto__是对象(注:function也是对象)具有的属性,是隐性的。

3、一个对象(p)的隐式原型(__proto__)指向该对象构造函数(Person)的原型对象(prototype)
因此对象的实例(p)可以访问该对象构造函数原型对象(Person.prototype)自定义的属性与方法

4、构造函数(Person)原型对象(prototype)中又包含一个指针(constructor)执行该构造函数
5、构造函数(Person)本身也是一个对象,当然也拥有__proto__ 属性,并指向Function对象的原型对象(prototype)
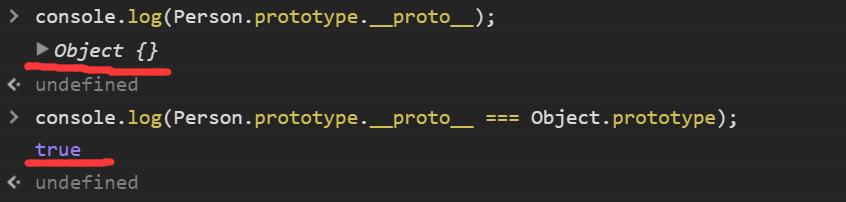
6、构造函数(Person)的prototype本身也是一个对象,它的__proto__指向Object的原型对象(prototype)

7、Object的原型对象(prototype)的__proto__ 指向null
如上所述,也印证了javascript万物皆对象这一特性,也造就了javascript灵活性。
热忱回答(10)
-
 somebody
(游客)
2017-03-06
somebody
(游客)
2017-03-06赶紧结婚股份😊😽😽😼😽🙀🙀😼😵😭😪😪😥😱😨😭😓😪😥😵😵😭😲😓😪😓😲😓
-
 somebody
(游客)
2016-12-30
somebody
(游客)
2016-12-30回到家接电话的好的很多很多哈😄😳😂🙂😉
-
 somebody
(游客)
2016-12-30
somebody
(游客)
2016-12-30 -
 somebody
(游客)
2016-12-30
somebody
(游客)
2016-12-30😄😓😨😨🙀jdjhdhdhdhdhdh
-
 somebody
(游客)
2016-12-30
somebody
(游客)
2016-12-30古代将军等级😱😯😯😁😭😦回电话好的好的好hjfhjjj
-
 somebody
(游客)
2016-12-30
somebody
(游客)
2016-12-30😍😱😌😭😏热血高校dgrg
-
 somebody
(游客)
2016-12-30
somebody
(游客)
2016-12-30😉🙃☺️😤🤓🤓😮😮😮😮😮😮😮😮😮hdhhdhdhdhh
-
 somebody
(游客)
2016-12-30
somebody
(游客)
2016-12-30😬😒😬😊☺️🙃☺️😊😉👆😙👆🙃gsjdjhshshhzh
-
 somebody
(游客)
2016-12-30
somebody
(游客)
2016-12-30🙃☺️🙃🙃🙃🙃🙃🙃🙃🙂🙂😊😊🙂🙂☺️😒🙃😬😒hdhhdhshhshshshshhshshshh
-
 somebody
(游客)
2016-12-05
somebody
(游客)
2016-12-05